Creating a visually appealing game doesn’t always require a large budget. This guide will explore how to make a small-budget game look great using isometric game sprites, a technique that can add depth and detail to your game without breaking the bank.
You can also read more about the creation 3d isometric games lifehacks on thematic game development outsourcing resources.
Isometric game sprites are 2D graphics used in video games to create a 3D effect. They are a cost-effective way to add depth and dimension to a game, making it visually engaging without the need for complex 3D modeling.
Table of Contents
Why Choose Isometric Sprites?
1.) Cost-Effective: Isometric sprites are generally less costly than full-fledged 3D models.
Imagine you’re developing a strategy game. Instead of investing in expensive 3D models for each unit or building, you can use isometric sprites. These sprites give a 3D feel without the high price tag of actual 3D modeling.
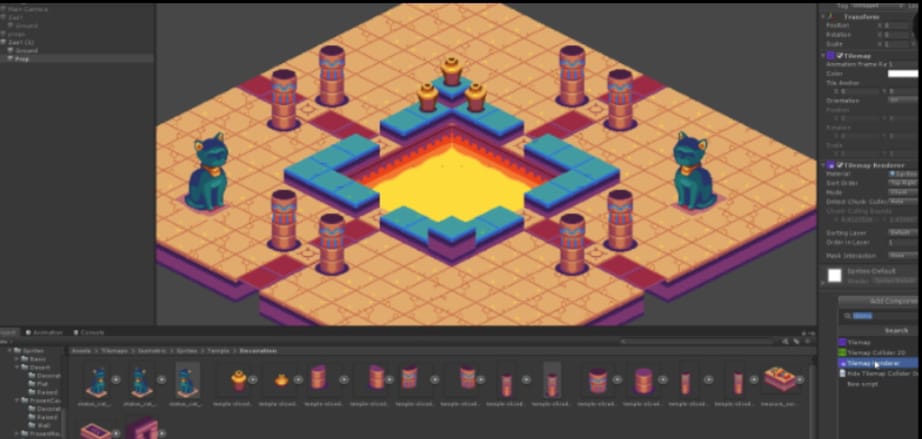
Look at the Isometric town elements, made by isometric outsourcing studio RetroStyle Games for the game Runefall – Match-3.

2.) Unique Visual Style: Isometric sprites offer a unique visual style that stands out.
Think about classic games like “Age of Empires” or “RollerCoaster Tycoon”. Their isometric design is not only visually attractive but also gives players a clear view of the game world, making gameplay more intuitive.

3.) Efficient Development: Creating isometric sprites is generally faster than producing 3D models.
If you’re on a tight schedule to release your game, using isometric sprites can speed up the character and environment design process. Instead of waiting for detailed 3D models, you can quickly integrate these sprites and move forward with other aspects of game development.

So, we already decided that Isometric Sprites will suit better for your small project. Now let’s talk about the process of Designing Isometric Sprites:
Start with a Plan: Sketch the basic shapes and layout.
If you’re designing a character, start with a rough outline of its shape. Think about its role in the game. Is it a hero, a villain, or a neutral character? This will guide your design.
Look at other games or artworks for inspiration. This can give you ideas on color combinations, shapes, and styles.
Pick Your Colors Carefully: Select colors that complement each other.
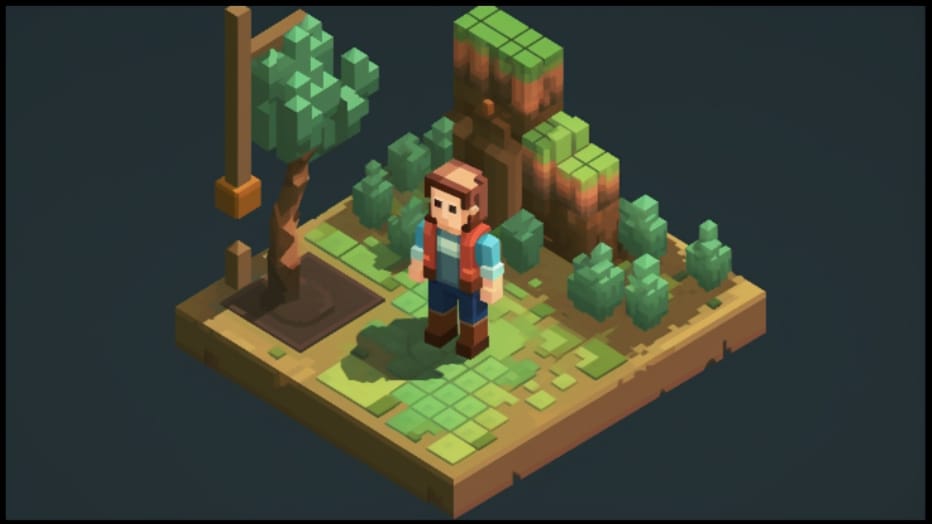
If you’re designing a forest scene, opt for greens, browns, and blues. These colors naturally complement each other and give a feeling of being outdoors.

Add Simple Details: Add simple details to make sprites more engaging.
For a building sprite, consider adding windows, doors, or even a small sign. These little touches can make the sprite more interesting without making it too complex.
Keep It Simple, especially when you’re just starting out, it’s easy to get carried away with details. But remember, sometimes less is more. A simple design can be just as effective as a complex one.
There are some popular Tools for Creating Isometric Sprites:
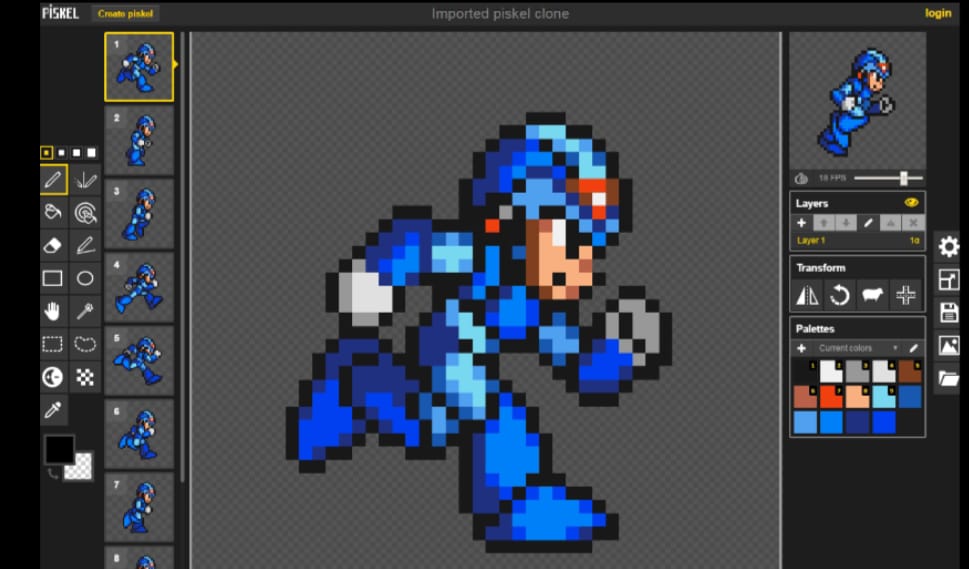
- Pixel Art Software: Such as Aseprite or Piskel.

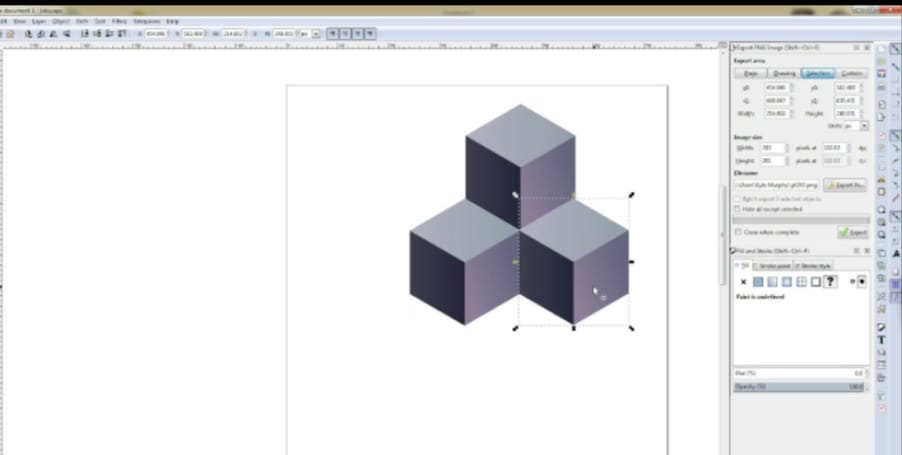
- Vector Graphics Software: Like Adobe Illustrator or Inkscape.

Try Optimizing Your Sprites
Reuse and Recycle: Instead of creating new sprites from scratch, take what you already have and make changes. Keep your sprites in organized folders. This way, when you need to reuse or modify, you know exactly where to find them.
If you have a sprite of a tree, you can modify its colors or shape to create a different type of tree. This way, you save time and resources. Instead of having many different sprites, focus on a few that are versatile and can be modified for various purposes.
Optimize File Sizes: Large files can slow down your game. Make sure your sprites are compressed but still look good.
Use tools or software that can reduce the file size of your sprite without affecting its visual quality. This ensures your game runs smoothly without compromising on graphics. Overcomplicating designs can be a waste of resources. A simple, clear sprite can be just as effective as a detailed one.

Integrating Sprites into Your Game
Group your sprites together on a single image (Sprite Sheets). This makes it easier to manage and use them.
If you have multiple character actions like walking, jumping, or running, place all these sprites on one sheet. This way, you can quickly access them when needed.
Import the sprite sheets into your game engine, such as Unity or Unreal Engine (Implement in Game Engine)
If you’re using Unity, you can import the sprite sheet, slice it to separate each sprite, and then use them in your game scenes. Similarly, in Unreal Engine, you can import the sprite sheet and use it in your game blueprints.

Overcoming Common Challenges
- Limited Resources: Utilize free or affordable tools and assets.
- Lack of Experience: Take advantage of online tutorials and communities.
Isometric sprites can transform a flat 2D game into a vibrant, engaging experience. They offer a pseudo-3D look, making the game environment feel more expansive.
Achieving Greatness on a Budget
Creating a visually stunning game doesn’t require a massive budget.
With isometric game sprites, indie developers can create fun, visually rich games that don’t cost a lot of money. You just need to be creative, plan well, and use available and affordable tools and technologies.
Also, indie developers can use low-cost outsourcing services for their needs. This will help release the game faster to start making a profit from it